今天上海Android应用开发跟大家分享的是几种常见的APP引导页设计的表现方式。
第一种:功能产品展示法,图标与重点文字相结合
app案例:one 同时加上了交互按钮。 该案例的表现方式就是分为 上中下的结构。
上面:图标 中间:说明文字或者重点广告词 下面:过渡按钮

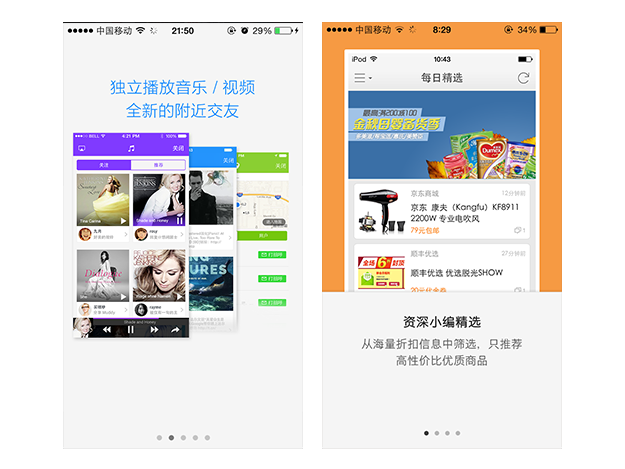
第二种:文字与APP UI 界面 立体组合
这是最常见的APP引导页面表现方式,简短的文字+该功能的界面,主要是运用在功能介绍类与使用说明类引导页。这种方式能较为直接地传达产品的主要功能,缺点在与过于模式化,显得千篇一律。跟上一种是非常简单而直抒胸臆的做法。
APP案例入下:

第三种:文案与插图组合的表现方式
文字与插图的组合方式也是目前常见的形式之一。插图多具象,以使用卡通人物,场景、照片,或者是玻璃大背景为主,来表现文字内容。这种APP引导页设计表现方式被设计师采用的居多。这样设计出来的引导页视觉冲击力很强。
app案例:聚美优品APP

